基于Vue+Koa的pm2配置
背景介绍
目前使用的技术栈是:前端Vue、后端Koa、数据库Mongodb。
然而每当起服务的时候,都要npm start、node ./server/app.js,还要同时保持这两个窗口一直是开着的,很是麻烦。
而且因为我使用的是koa,也没有使用狼叔写的koa脚手架。是自己基于廖雪峰老师的Koa框架 改的一个小型mvc。导致没有热更新。
为了简化这种没必要的操作及增加热更新,开始想怎么进行优化。于是选择了pm2
配置pm2
先安装pm2:npm i pm2 、npm i pm2 -g
因为是开源项目,为了让代码能再别人的电脑上跑起来,需要让pm2存在项目里。然后在全局安装,方便后期调试
再项目的根目录里创建logs目录
在当前的目录创建一个pm2.json的文件,内容如下:
{
"apps": [{
"name": "koler-server",
"script": "./app.js",
"error_file" : "../logs/server-err.log",
"out_file" : "../logs/server-out.log",
"merge_logs" : true,
"log_date_format" : "YYYY-MM-DD HH:mm Z",
"cwd": "./server",
"watch": [
"app.js",
"controllers"
],
"watch_options": {
"followSymlinks": false
}
},{
"name": "koler-app",
"script": "./build/dev-server.js",
"error_file" : "./logs/app-err.log",
"out_file" : "./logs/app-out.log",
"merge_logs" : true,
"log_date_format" : "YYYY-MM-DD HH:mm Z",
"cwd": "./",
"ignore_watch" : [
"node_modules"
],
"watch_options": {
"followSymlinks": false
}
}]
}这里同时启动两个项目。
koler-server是koa,koler-app是前端vue。
我尝试了一下把
"error_file" : "./logs/app-err.log",
"out_file" : "./logs/app-out.log",
"merge_logs" : true,
"log_date_format" : "YYYY-MM-DD HH:mm Z",代码提升到json的根部,但是发现不起作用。看来pm2不支持这种。所以只能在每个服务里写了。
配置package.json
替换之前的script字段下的dev,然后再增加stop字段,替换后如下:
"scripts": {
"dev": "pm2 start pm2.json && pm2 logs",
"start": "npm run dev",
"stop": "pm2 stop koler-app koler-server && pm2 delete koler-app koler-server",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src"
},pm2 start pm2.json && pm2 logs是基于pm2.json文件配置启动,后面的pm2 logs是为了同时跟踪vue和koa的反馈日志。
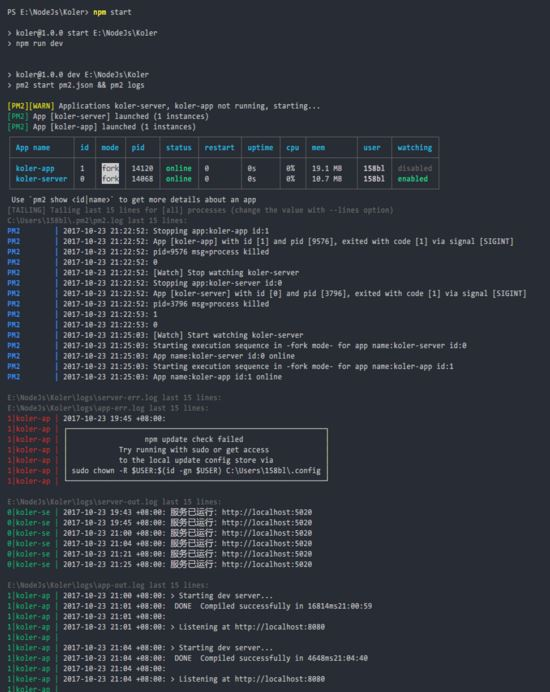
输入npm start后。终端如下:

那个错误是不用管的,因为我忘记清理之前的日志了
启动后,你的屏幕会出现一个cmd窗口,不用关,过一会它会自行关闭的。每次修改代码触发pm2配置文件里watch规则时,就会自动弹出一个cmd窗口,也是过一会关闭。
因为其他项目使用者可能会在电脑上跑多个pm2实例,所以在stop字段里,我跟上了名字。防止出现把所有的实例全部暂定删除了。
测试
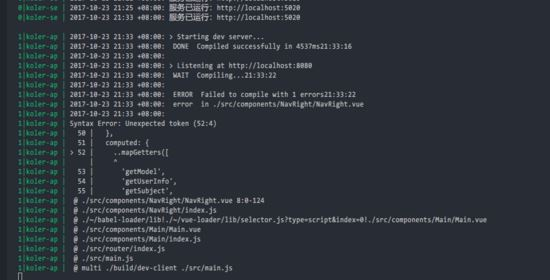
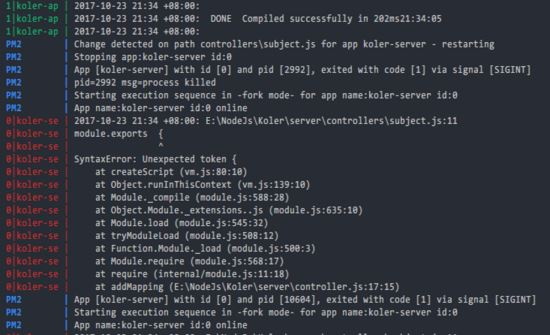
现在我们更改代码发现没有任何问题,pm2会帮助我们自动进行热更新。现在我们故意改错一段vue的代码试试:


可以发现已经OK了。
这里说明一下为什么在pm2.json配置文件里的第二个实例koler-app没有watch,因为vue在开发环境下使用的是wenpack的watch,所以不需要加。